When you open your website in a browser, is there an icon other than a padlock next to your URL? These are SSL Certificate Alerts, and a triangle or a circle in this space might indicate you have some work to do to make sure your customers and their data are properly protected.
An SSL certificate is a standard security technology that many websites use to encrypt information as it moves between a visitor’s browser and your website. It helps keep sensitive information like passwords and payment information safe, and for that reason, visitors feel safer on sites that are encrypted with SSL. In fact, statistics suggest 85% of users will avoid a website that doesn’t have an active SSL certificate in place.

And that’s not all. Search engines like Google favour sites that have SSL certificates in place, and will penalize websites that lack an SSL certificate in their search results. These sites are also flagged as “Not secure” in browsers like Google Chrome. These SSL certificate alerts make it easy for users to see whether or not your website is secure.
It’s not all doom and gloom though. Many web hosting platforms will provide SSL certificates for free as part of their service. So even if you’re seeing this error on your website: don’t panic! There is probably something you can do to fix it.
Types of SSL Certificate Notifications
In your address bar, you will likley see one of the following symbols:
Secure – SSL certificate is in place and in use, it is safe to enter private information on this website.
Info or Not secure – The site isn’t using a private connection. Someone might be able to see or change the information you send or get through this site. Sometimes, you can find a secure version of this website by adding “https://” to the start of the URL.
Not secure or Dangerous – No SSL certificate in place. You data is not protected on this website, so don’t put any private information here.
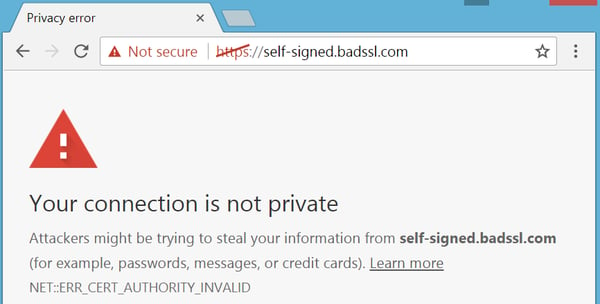
If there’s a real problem afoot, you might see something like this:

An SSL certificate alert like the above shows up if a web browser can’t verify the SSL certificate installed on a website. There’s a few reasons why this may happen. Ultimately, rather than connect you to a website where security might be an issue, your browser will display this SSL certificate alert to warn users that the site may be insecure.
If you see one of these SSL certificate alerts, the solution might be a little more complicated, and will likely require some assistance from your SSL certificate vendor or someone more familiar with your websites server configuration to fully resolve.
Step 1: Find out what’s causing your SSL Certificate alert
If you have an SSL certificate loaded for your site and accessing it via HTTPS, you may still see an error message like this one below:
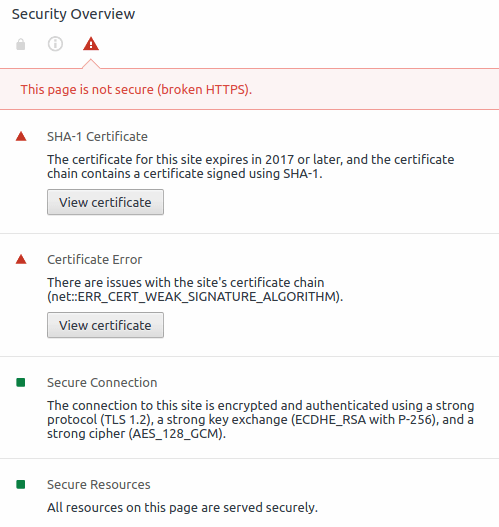
To determine why this is the case, open the Chome Developer Tools (F12 on a Windows / Linux PC, Ctrl + Opt + I for macOS) and click on the Security tab. You should see something similar to the following:

So now you should have a list of the particular issues affecting your website’s SSL certificate. In this example, the certificate had been generated with an older SHA-1 hashing algorithm. Other errors you might see include notes about either an expired certificate or that the “Server Connection” shows issues with the configuration.
At this point, you can take this information to the vendor providing your website SSL certificate and ask them to resolve the issues listed.
Mixed Content Issues
One area where you won’t need to ask your SSL certificate provider for assistance is if you see a “mixed content” issue in your list of SSL configuration promblems. To resolve this issue, you need to look at your website’s code.

Many websites – probably including your own – take advantage of external resources. Code libraries, analytics suites, etc. Many of these live on other websites, and are referenced in your website’s code rather than imported, and sometimes those references use an “HTTP” URL instead of an “HTTPS” URL. As a result, your browser will flag your website’s security because part of its code is missing an SSL certificate’s encryption capabilities.
To fix this, just change the references in your code to use the secured prefix — that is, change the “HTTP” references in your code references to “HTTPS”. Once all the components that are bundled into you website’s code are all happily encrypted, this error should resolve.
Are you still having trouble smoothing out your SSL certificate notifications? Feel free to send me a note and we can take a closer look at what’s going on.

